
A New Vue On JavaScript30 - Getting Started
PUBLISHED:
A few months ago, I worked through the JavaScript30 video tutorial series created by Wes Bos (@wesbos) as a way improve my JavaScript skills. While I didn’t keep up with his one a day recommendation, I did 2 a week, I really enjoyed it and learned a lot. Part of what drew me to JavaScript30 was that it is entirely written with vanilla JS - no frameworks, no libraries, and no compilers. But as I got into it, I was left wondering, what would it look like if Vue 2 were used? With this series I will explore the differences between the two approaches.
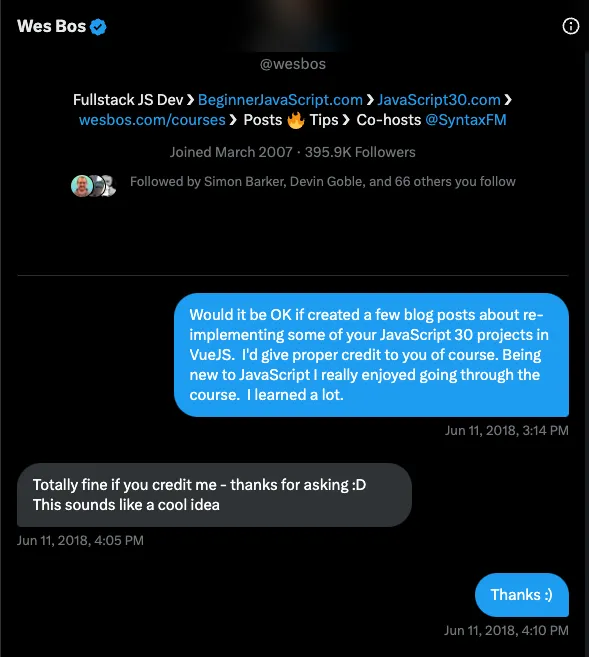
Don’t worry, I cleared writing about with this the author himself.

Ok, lets get started with some setup that we can use as the base of all the projects. One of the things I really liked about Wes’s projects are that each one is just an HTML file. With Vue being the progressive framework that it is, we can match that concept with just a few lines.
Including Vue
<head> <meta charset="UTF-8"> <title>GETTING STARTED</title> <!-- Use Vue from a CDN --> <script src="https://unpkg.com/vue"></script></head>As mentioned in the Vue 2 Docs, I’m including Vue using the UNPKG CDN. This is a really easy way to include Vue but not have to setup a Vue project.
Root DOM Element
<div id="app"> {{ message }}</div>This <div id=“app”> element is what I have configured to be the root DOM element for the Vue instance to manage. All the HTML for the projects will be added here with some embedded Vue directives.
The Vue Instance
var app = new Vue({ el: '#app', data: { message: "Hello World!" }, computed: { }, methods: { }, mounted: function () { }, watch: { } })The Vue instance is where most of the JavaScript from Wes’s series will end up. I’ve stubbed in some of the common Vue features I will be using but I’ll defer the explanations to the Vue docs:
- el - https://v2.vuejs.org/v2/api/#el
- data - https://v2.vuejs.org/v2/api/#data
- methods - https://v2.vuejs.org/v2/api/#methods
- mounted - https://v2.vuejs.org/v2/api/#mounted
- watch - https://v2.vuejs.org/v2/api/#watch
Putting It All Together
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>GETTING STARTED</title> <!-- Use Vue from a CDN --> <script src="https://unpkg.com/vue"></script></head><body>
<!-- Vue Root DOM Element --><div id="app"> {{ message }}</div>
<!-- Vue Instance Section --><script> var app = new Vue({ el: '#app', data: { message: "Hello World!" }, computed: { }, methods: { }, mounted: function () { }, watch: { } })</script>
<!-- CSS Section --><style></style>
</body></html>Under forty lines and we have a nice starting point for the rest of the projects. Seeing the whole thing at once highlights the beauty of Vue. And just like the original JavaScript30 projects, you can just open the HTML file from your computer in your browser, no web server needed.
I hope you enjoyed this article, feel free to message me with any questions, comments, or corrections. All code presented within this series is available in my fork of the official JavaScript30 GitHub repository which is located at:
Up Next
Next in the A New Vue On JavaScript30 series is A New Vue On JavaScript30 - 01 JavaScript Drum Kit.
Thanks Again
I’d like to thank Wes Bos again for creating and sharing such a fun and inspiring course. In addition to JavaScript30, Wes Bos has a lot more content available on his website and hosts one of my favorite podcasts called Syntax with Scott Tolinski (@stolinski) from Level Up Tutorials.